Dynamic Links
Installation and getting started with Dynamic Links.
Installation
This module requires that the @react-native-firebase/app module is already setup and installed. To install the "app" module, view the
Getting Started documentation.
This module also requires that the @react-native-firebase/analytics module is already setup and installed. To install the "analytics" module, view it's Getting Started documentation.
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the dynamic-links module
yarn add @react-native-firebase/dynamic-links
# If you're developing your app using iOS, run this command
cd ios/ && pod install
If you're using an older version of React Native without autolinking support, or wish to integrate into an existing project, you can follow the manual installation steps for iOS and Android.
What does it do
Dynamic Links are links that work the way you want, on either iOS or Android and whether or not your app is already installed.
With Dynamic Links, your users get the best available experience for the platform they open your link on. If a user opens a Dynamic Link on iOS or Android, they can be taken directly to the linked content in your app.
Usage
Firebase Setup
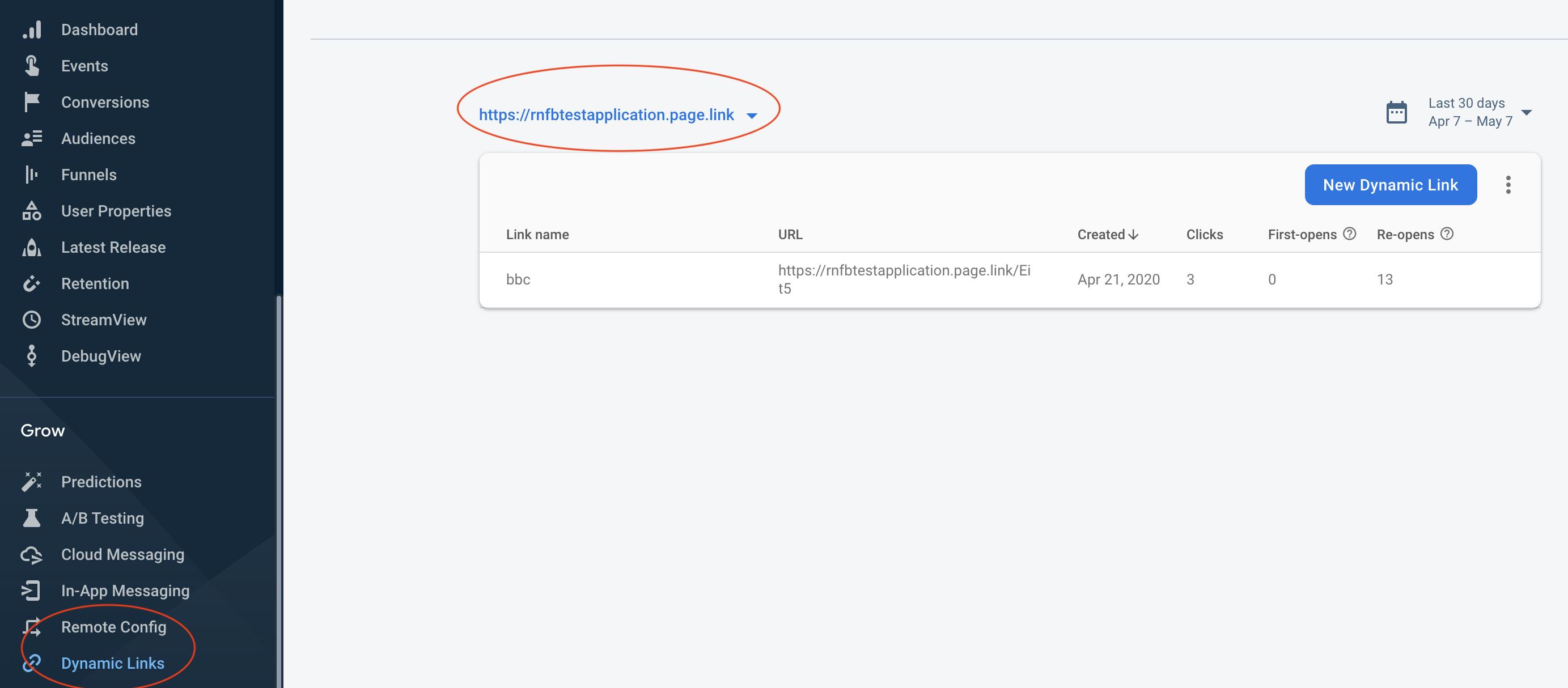
- Open the Dynamic Links tab and configure a new domain for your app. In this test example, we've created one for
https://rnfbtestapplication.page.link.

- Create a dynamic link with your domain in the Firebase console. The freshly created dynamic link URL will appear in the table.

iOS Setup
Notes: Currently, iOS requires a workaround to make method swizzling work. The workaround is described in this github comment. Without this, dynamic link matching behavior may be inconsistent. If you are using Expo Managed Workflow, be sure to load the @react-native-firebase/dynamic-links config plugin to automatically apply the workaround.
To setup Dynamic Links on iOS, it is a prerequisite that you have an Apple developer account setup.
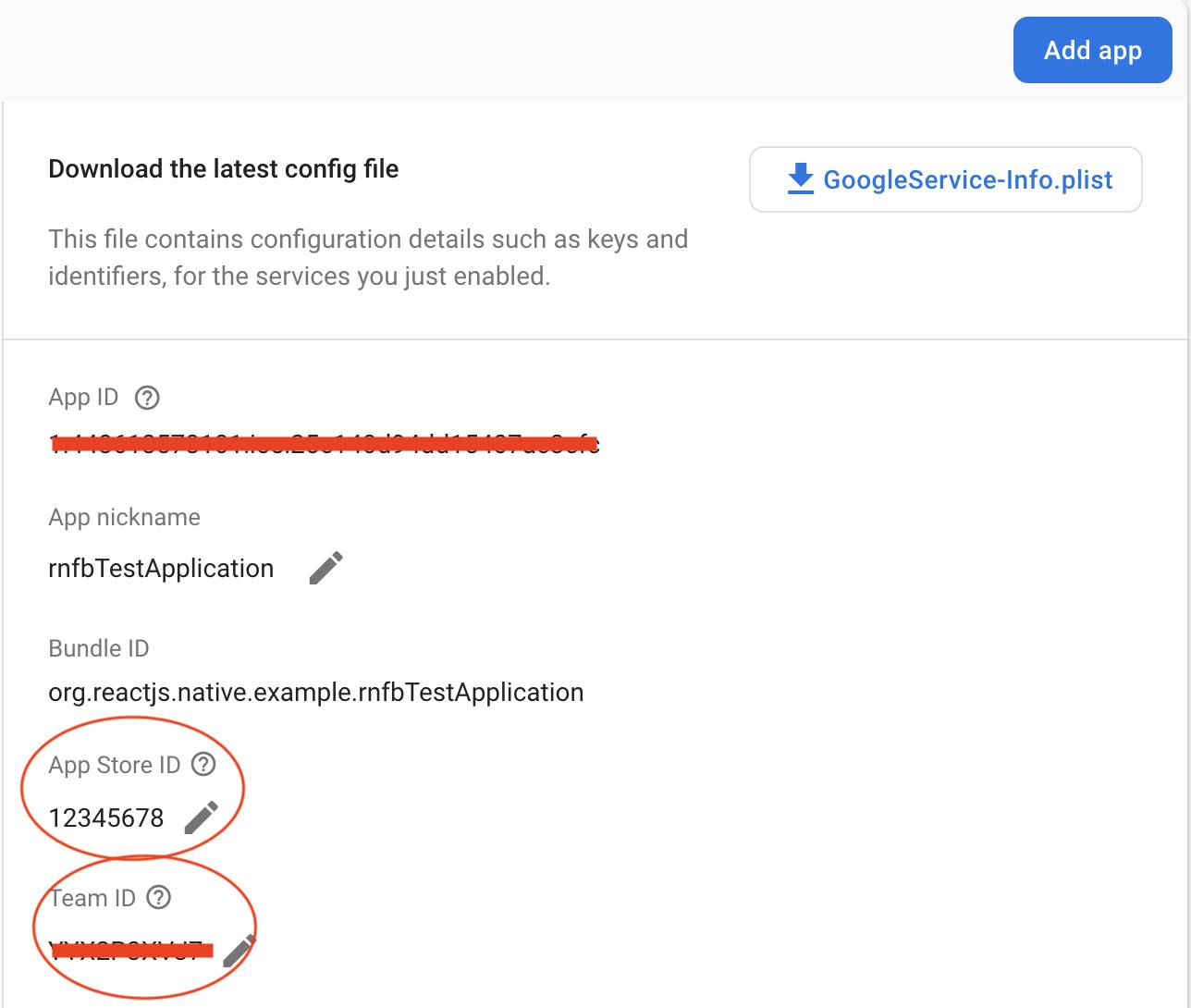
- Add an
App Store ID&Team IDto your app in your Firebase console. If you do not have anApp Store IDyet, you can put any number in here for now. YourTeam IDcan be found in your Apple developer console.

Test the domain you created in your Firebase console (first step in
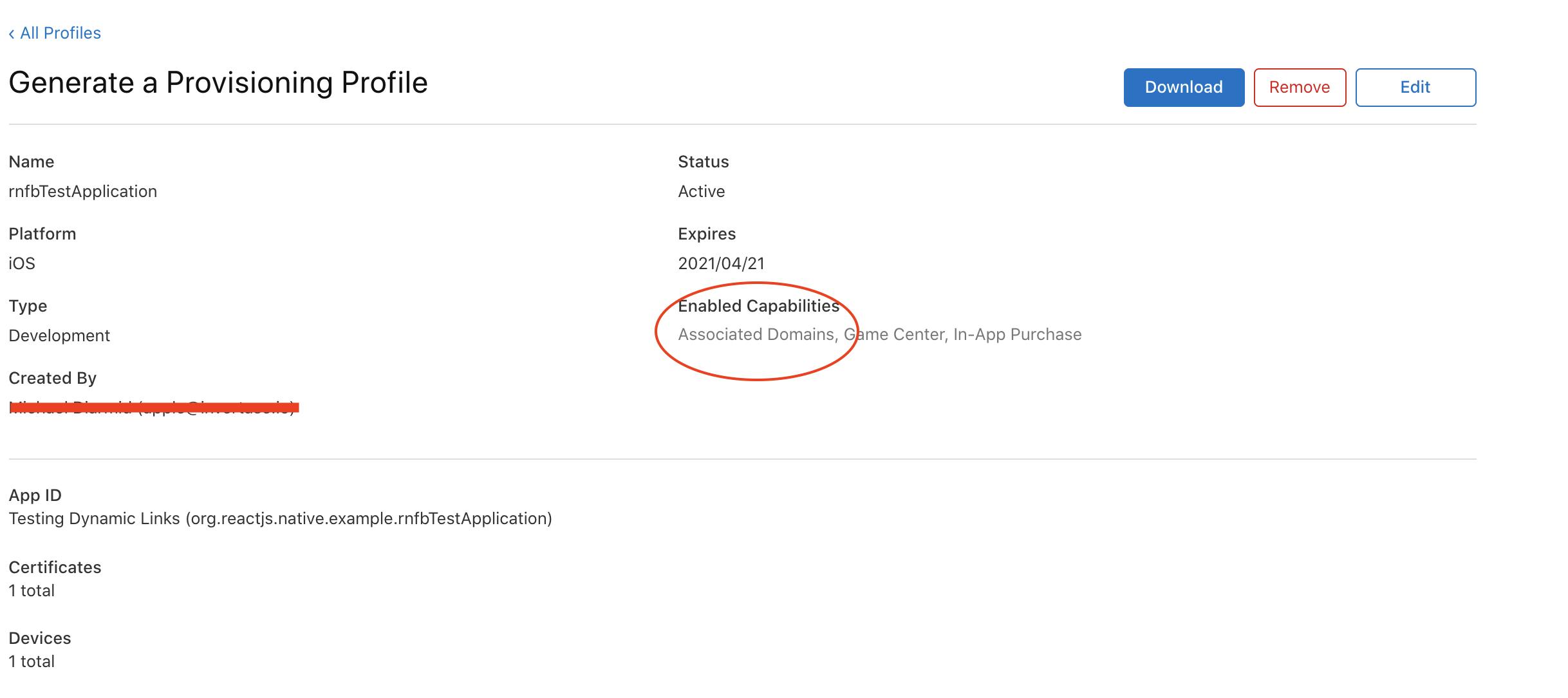
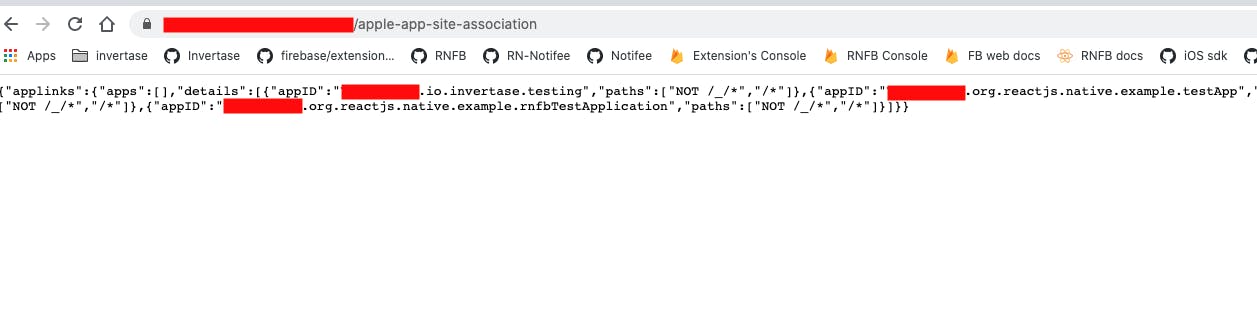
Firebase Setup). Go to the following location in your browser[your domain]/apple-app-site-association. The response will have adetailsarray property containing an object that has the propertyappID. That will be your app's app ID (It may take some time for your domain to register). Please ensure it is registered before proceeding.Once you're sure your domain is registered, you need to head over to your Apple developer console and create a provisioning profile for your app. Please ensure you've enabled the
Associated Domaincapability which you should check before proceeding.

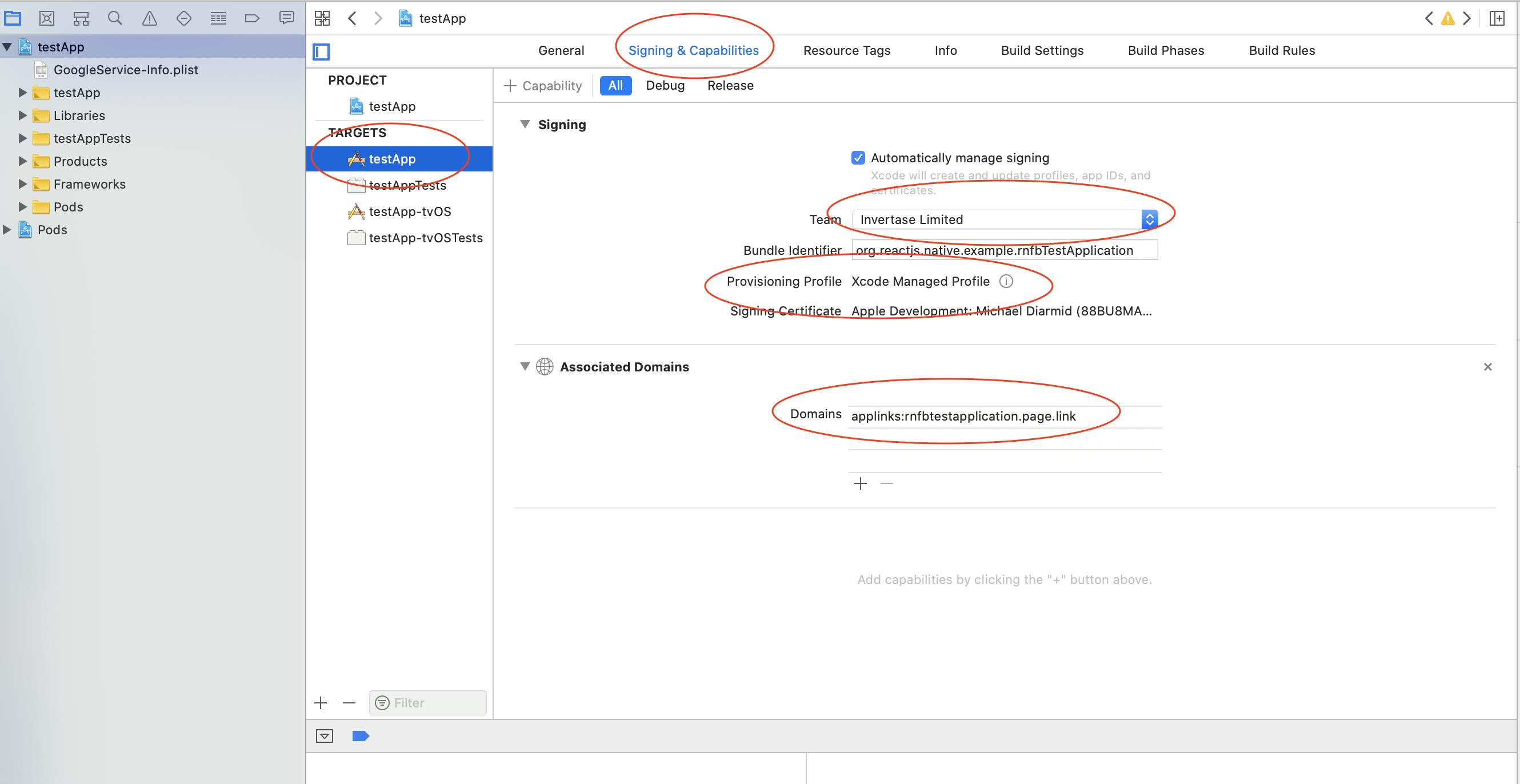
- Open your project in Xcode and open your app under the
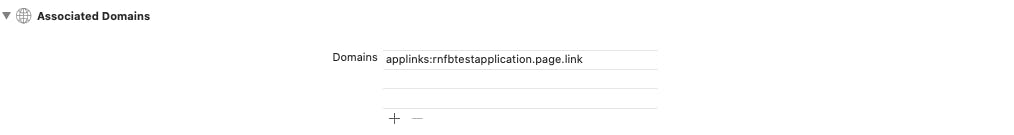
TARGETSheader. Click theSigning & Capabilitiestab. You will need to ensure yourTeamis registered, and yourProvisioning Profilefield is completed. Please add the domain you created in your Firebase console to theAssociated Domainsand prefix withapplinks:

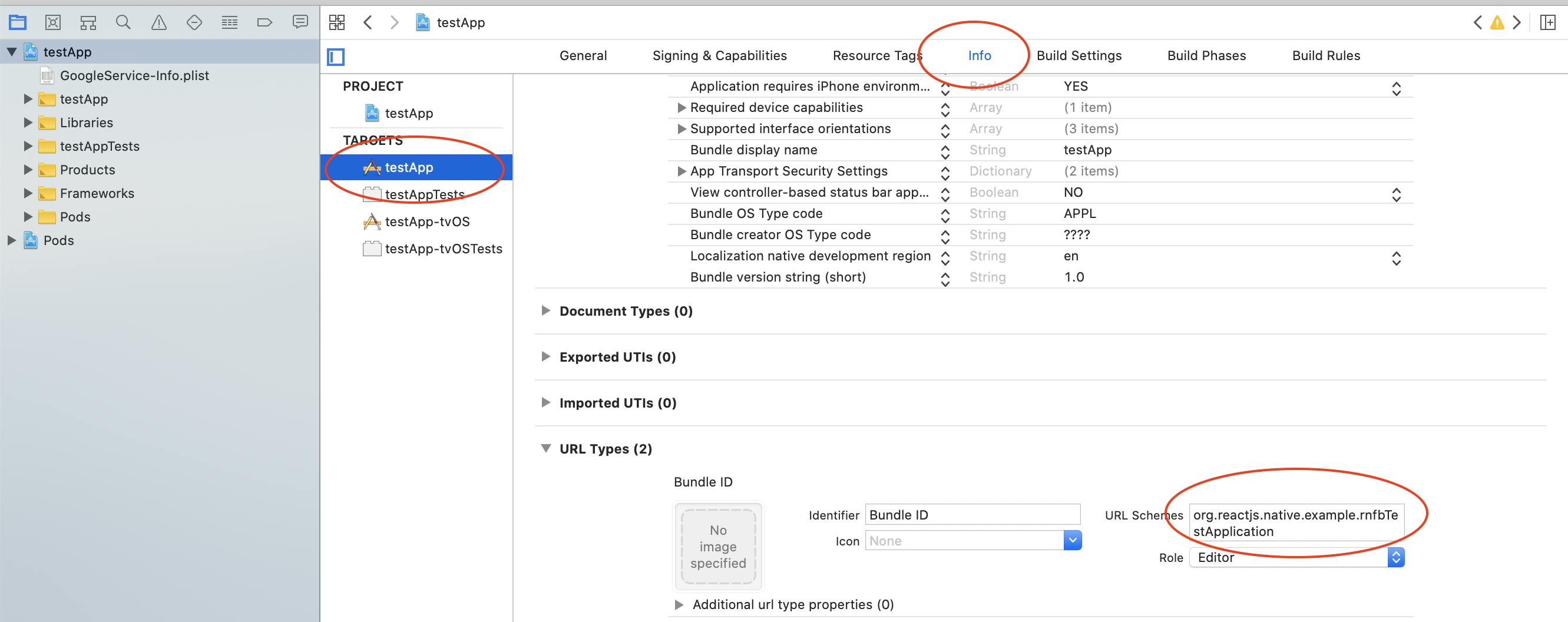
- Click the
Infotab, and add aURL Typeto your project. TheIdentifiercan be calledBundle Idor whatever you wish. Add your bundle identifier to theURL Schemesproperty.

Dynamic Links With Custom Domains
If you have set up a custom domain for your Firebase project, you must add the dynamic link URL prefix into your iOS project's info.plist file by using the FirebaseDynamicLinksCustomDomains key. You can add multiple URLs as well.
Example:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://custom.domain.io/bla</string>
<string>https://custom.domain.io/bla2</string>
</array>
...other settings
</dict>
</plist>
If you don't add this, the dynamic link will invoke your app, but you cannot retrieve any deep link data you may need within your app, as the deep link will be completely ignored.
Additionally specify the allowed URLs (by clicking the 3 dot menu icon > Allowlist URL pattern from the Dynamic Links page of the Firebase console) using regular expressions. Any URL that doesn't match one of the patterns will cause your Dynamic Links to return HTTP error 400.
iOS Troubleshooting
- Ensure you have the right URL in the Associated Domains in Xcode.

- Ensure you have input the correct Team ID in the Firebase console.

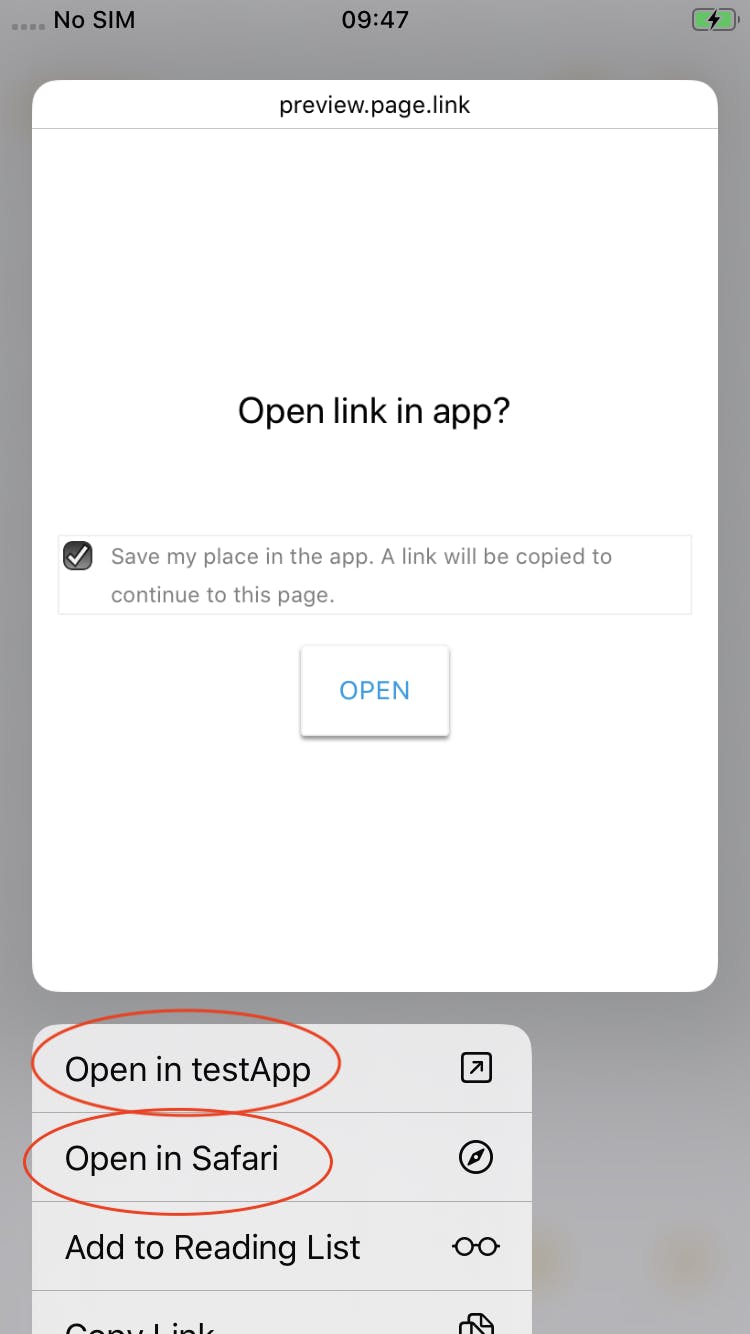
- Paste your link into the iOS Notes app. Long press the link which will open the menu and ensure you click "Open in [YOUR APP NAME]". Be sure not to press "Open in Safari" as that will disable that dynamic link domain for your device.

- Ensure your dynamic link domain has an Apple app site association file for your app. Check in the browser by going to the following address:
[your domain]/apple-app-site-association

There is a known bug that you can follow here that stops Apple from downloading the app site association file. The work around is to uninstall your app, restart your device and reinstall your app.
Make sure your deep link parameter is properly URL-encoded, especially if it contains a query string.
Try the
performDiagnosticsAPI on the Dynamic Links module, while running the app on a real device and watching output from either Xcode or Console app. You may search for "Links" and you will see the diagnostic output.
Android Setup
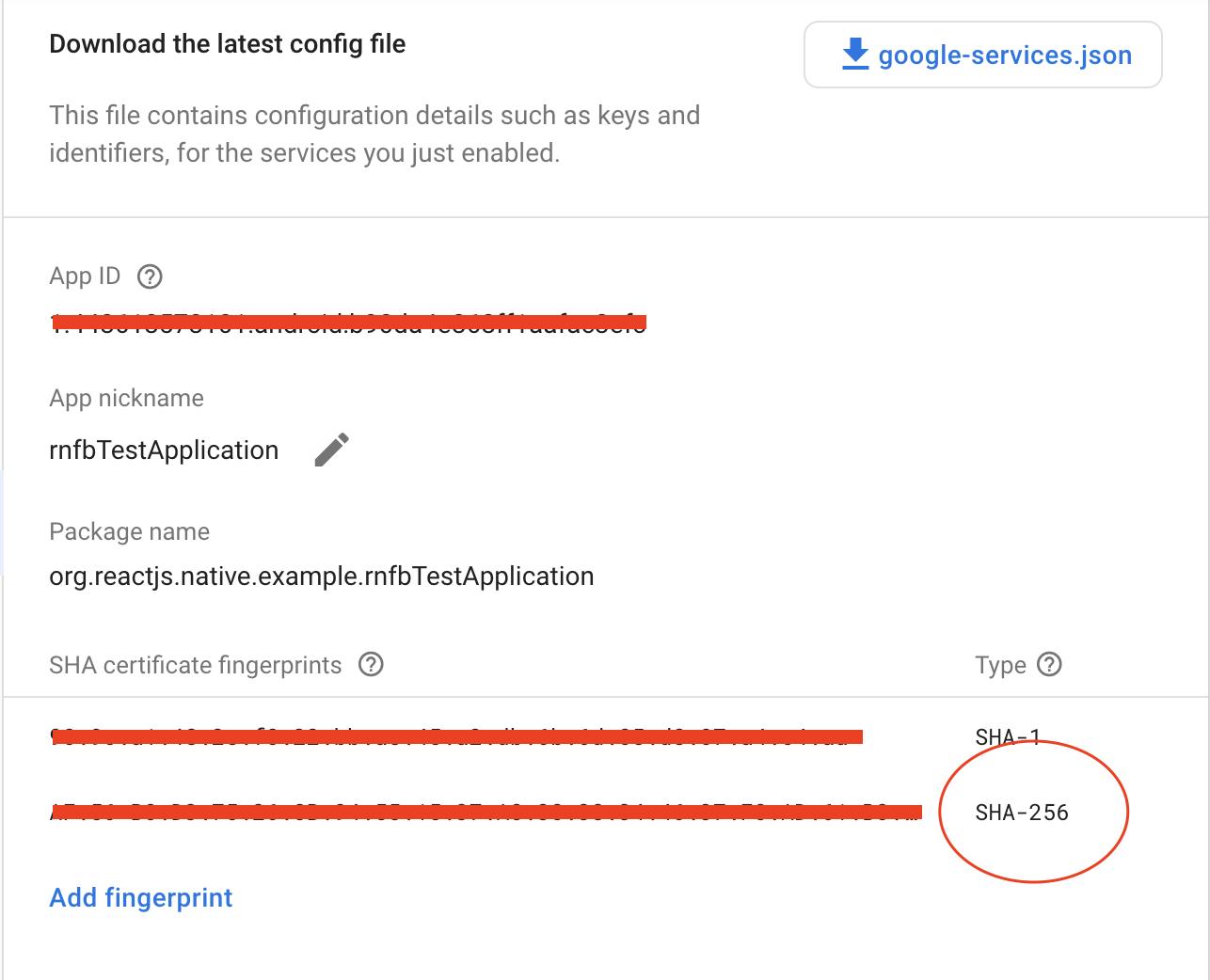
- Create a SHA-256 fingerprint using these instructions for your app, and add to your app in your Firebase console.

- Test the domain you created in your Firebase console (first step in
Firebase Setup). Go to the following location in your browser[your-domain]/.well-known/assetlinks.json. The response will have atargetobject containing apackage_namewhich ought to have your app's package name. Please do not proceed until you see this, it may take a while to register. - Add your domains to the android/app/src/main/AndroidManifest.xml so that your app knows what links to open in the app. Refer to the official docs for example code.
Testing Your Dynamic Link
Simulate a user opening the link by pasting it into a text message, notepad or email, and pressing it.
Alternatively, use the uri-scheme package.
npx uri-scheme open "https://xyz.page.link" --[ios|android]
Application Is Not Installed On Device
The link should take you to the App Store / Google Play, at which point you can abort and install the app manually instead.
While this works on iOS even if the app is not published, testing on Android requires you to have published at least an internal track version, to which the testing device also needs to have access to.
The iOS Simulator throws an address is invalid error instead of opening the App Store, which you can safely ignore.
Create a Link
You can create dynamic links via the Firebase console, your app or even your custom API. Please refer to Firebase create dynamic link documentation for further details. Below, we will show how to build links as part of your application code:
import dynamicLinks from '@react-native-firebase/dynamic-links';
async function buildLink() {
const link = await dynamicLinks().buildLink({
link: 'https://invertase.io',
// domainUriPrefix is created in your Firebase console
domainUriPrefix: 'https://xyz.page.link',
// optional setup which updates Firebase analytics campaign
// "banner". This also needs setting up before hand
analytics: {
campaign: 'banner',
},
});
return link;
}
Listening for Dynamic Links
The module provides two methods for reacting to events related to the application in the foreground & background/quit.
Foreground events
When the app is in the foreground state (visible on the device), you can use the onLink method to subscribe to events as and
when they happen:
import dynamicLinks from '@react-native-firebase/dynamic-links';
function App() {
const handleDynamicLink = link => {
// Handle dynamic link inside your own application
if (link.url === 'https://invertase.io/offer') {
// ...navigate to your offers screen
}
};
useEffect(() => {
const unsubscribe = dynamicLinks().onLink(handleDynamicLink);
// When the component is unmounted, remove the listener
return () => unsubscribe();
}, []);
return null;
}
Background/Quit events
If the application is in a background state or has fully quit then the getInitialLink method can be used to detect whether
the application was opened via a link:
import dynamicLinks from '@react-native-firebase/dynamic-links';
function App() {
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then(link => {
if (link.url === 'https://invertase.io/offer') {
// ...set initial route as offers screen
}
});
}, []);
return null;
}
